Une introduction à CLIP STUDIO PAINT
CLIP STUDIO PAINT est un logiciel d'illustration polyvalent qui peut manipuler des données vectorielles. C'est une application essentielle pour créer de l'art numérique. Elle est principalement reconnue comme une application de peinture, mais elle peut également être utilisée pour le graphic design et est très appréciée des concepteurs expérimentés.
Vous pouvez apprendre sur cette page comment utiliser les outils pour personnaliser votre espace de travail et réaliser des dessins vectoriels.
Espace de travail entièrement personnalisable
Vous pouvez changer la couleur de l'interface dans CLIP STUDIO PAINT entre le noir et le gris. De plus, vous pouvez ajuster la densité des couleurs pour rendre l'interface un peu plus confortable pour vos yeux.
Consultez Vérification des préférences pour savoir comment changer l'interface.

En plus de cela, vous pouvez également personnaliser votre espace de travail. Vous pouvez configurer une interface utilisateur facile à utiliser de manière à ce que divers outils soient à portée de main, comme sur un véritable bureau de travail.
Vous avez la possibilité de sauvegarder vos propres espaces de travail ou d'utiliser des espaces de travail créés par d'autres utilisateurs. De plus, grâce à CLIP STUDIO ASSETS, vous pouvez télécharger et utiliser votre espace de travail préféré parmi plus de 1 700 espaces de travail créés par les utilisateurs.
Les calques vectoriels pouvant gérer des données vectorielles
En créant un calque vectoriel, vous pouvez enregistrer des lignes sous forme de données vectorielles, même les lignes réalisées dans une application de dessin.
Les lignes sauvegardées en tant que données vectorielles peuvent être modifiées non seulement en épaisseur et en forme, mais aussi transformées en traits de style aquarelle ou aérographe. Cela est utile lorsque vous souhaitez utiliser des illustrations dans la conception graphique.
Un autre attrait principal des calques vectoriels est que les dessins linéaires ne se détériorent pas même lorsqu'ils sont agrandis ou réduits, vous permettant de gérer tout, des petites données pour le web aux données haute résolution pour les supports imprimés.
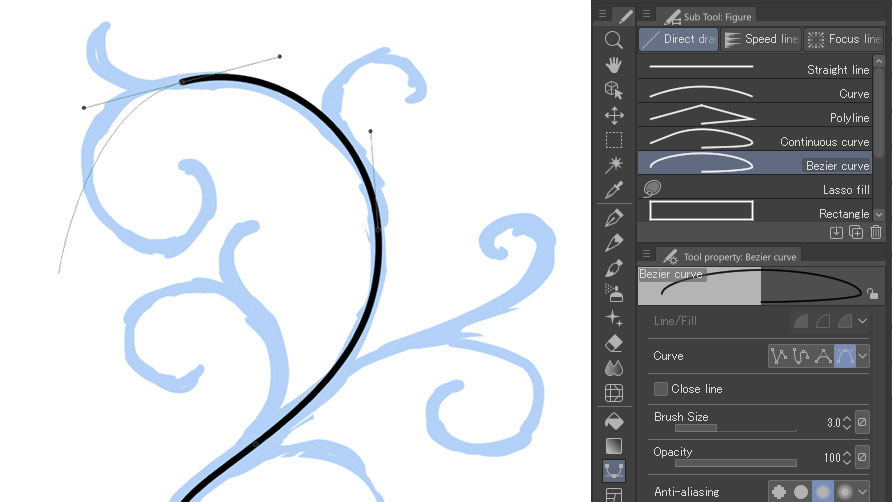
L’outil Courbe de Bézier
Vous pouvez également dessiner des formes et des courbes de Bézier, tout comme avec d'autres applications de dessin vectoriel. CLIP STUDIO PAINT dispose de toutes les fonctions nécessaires pour dessiner des marques de logo et des icônes.

Principes de design et éléments
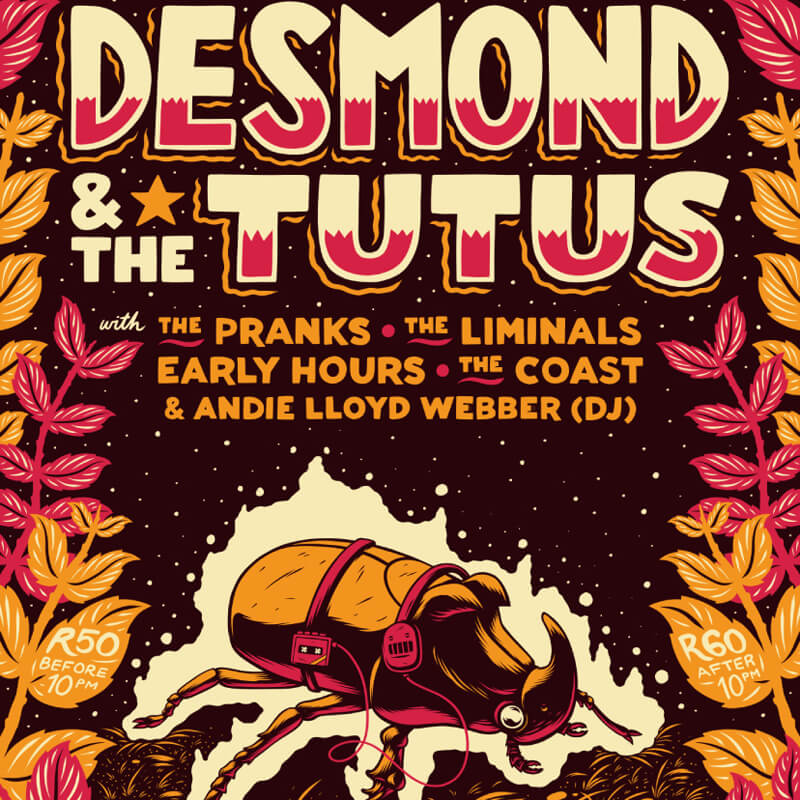
Le graphic design est un langage visuel composé de principes et d'éléments qui se rassemblent pour transmettre un message au spectateur. Les publicités telles que les affiches doivent véhiculer l'attrait du produit annoncé.
Les couleurs, la typographie et les autres éléments de design doivent être agencés selon des principes pour mieux transmettre votre message.
Éléments de design
Les éléments de design comprennent les lignes, les couleurs, les formes, les textures, les espaces et la typographie.

Ligne
Les lignes peuvent donner différentes impressions en changeant leur épaisseur, leur longueur, leur angle et leur couleur. Les lignes elles-mêmes sont simples, mais elles peuvent être utilisées pour guider l'œil, par exemple pour séparer les phrases.
Couleur
Les couleurs ne sont pas seulement belles, mais elles jouent également un rôle important pour exprimer clairement le message. Pour utiliser les couleurs efficacement, il est utile de connaître la psychologie des couleurs et la théorie des couleurs, que nous expliquerons dans une section ultérieure.
Inclinaison
Les formes composées de différentes lignes et couleurs peuvent grandement changer l'impression d'un design. Par exemple, un design avec beaucoup de courbes donne une sensation plus douce, tandis qu'un design avec de nombreuses lignes droites et des coins donne une impression plus rigide.
Texture
Si le design est imprimé sur papier, cela fait référence au matériau du papier. Par exemple, un papier rugueux et un papier brillant donnent des impressions différentes. Vous pouvez également exprimer visuellement des textures en dessinant vos propres motifs.
Espace
Les lignes et la typographie que vous utilisez pour transmettre un design sont appelées espace positif, tandis que les autres parties et l'arrière-plan sont appelés espace négatif. En design, il est nécessaire d'utiliser l'espace négatif pour attirer l'attention sur l'espace positif.
Typographie
Le texte est un moyen concret de transmettre des informations. Même simplement en ajustant le type de police et la taille, vous pouvez changer l'impression du design. Les bases de la typographie sont abordées dans une section ultérieure.
Quels sont les principes de design ?
Organiser les éléments du design en suivant des règles peut rendre votre design plus efficace. Les sept principaux principes du design sont l'accentuation, la hiérarchie, le contraste, la répétition, la proportion, le rythme et l'espace blanc.
L’accentuation
L’accentuation met en avant et attire l'attention sur les informations les plus importantes que vous souhaitez partager. Par exemple, si vous créez une publicité pour un jouet mettant en vedette un personnage populaire, placer le personnage en plus grand que le nom du produit attirerait davantage l'attention de l'utilisateur cible. Si vous voulez que le nom du produit soit mémorisé, vous adapteriez le design en fonction de l'objectif et agrandiriez le nom du produit.
La hiérarchie
La superposition visuelle des informations est utilisée lorsqu'il y a beaucoup de texte à afficher, comme sur les sites web. Mettre l'accent sur chaque phrase rend le texte très difficile à lire. Créez une hiérarchie dans votre conception pour mettre en évidence les parties que vous souhaitez faire ressortir. Même en utilisant simplement une police plus grande et plus audacieuse pour les titres et une police plus petite pour le texte principal, votre site web sera plus organisé et plus facile à lire.
Le contraste
Nous avons introduit l'accentuation et la hiérarchie en tant que techniques pour mettre en évidence les parties importantes, mais le contraste est également important. Par exemple, si vous placez du texte de couleur claire sur un fond blanc, en fonction de la couleur, le texte peut ne pas ressortir et être difficile à lire. Cela constitue également un mauvais design pour l’accessibilité.
Le contraste pour chaque élément est important pour rendre les éléments placés reconnaissables.

La répétition
En unifiant les couleurs et les polices utilisées pour les éléments apparentés et en les réutilisant de manière cohérente, vous pouvez créer un sentiment d'unité et de stabilité.
Par exemple, dans une brochure d'entreprise ou sur un site web, vous pouvez utiliser la couleur corporative sur toutes les pages pour créer un sentiment d'unité et renforcer la reconnaissance de la marque de l'entreprise.

La proportion
La proportion est un principe de conception qui prend en compte la relation entre plusieurs éléments et ajuste leur taille visuelle pour les montrer efficacement. C'est un concept qui affecte également l'accentuation et la hiérarchie.
Cela se fait en ajustant plusieurs éléments, tels que rendre d'autres éléments plus petits et réduire les marges de l'arrière-plan, afin de faire ressortir les éléments que vous souhaitez mettre en avant plus grandement.
Le rythme
Le rythme est créé en répétant le placement et l'espacement de plusieurs éléments. Le placement aléatoire et le placement mesuré donnent des impressions différentes, même s'ils sont répétés.
Le rythme peut être fluide, où l'on peut observer une certaine direction ou un flux, progressif, où les éléments changent au fur et à mesure qu'ils progressent, et aléatoire, où il n'y a aucun motif discernable.
L’espace blanc en design
L'espace blanc dans un design fait référence à toute zone qui ne contient aucun élément. On l'appelle également espace négatif.
Les éléments de conception doivent être vus. Si vous entassez beaucoup d'éléments de conception, aucun d'eux ne se démarquera. Placer de l'espace blanc entre les éléments les rend plus faciles à reconnaître et améliore la conception.
Fondamentaux de la typographie et de la théorie des couleurs
La typographie et la théorie des couleurs sont des éléments très importants du graphic design. Passons maintenant en revue les bases de la typographie et de la théorie des couleurs.
Découvrez comment communiquer efficacement votre message à travers le design.
Bases de la typographie
Apprendre les connaissances de base en typographie telles que les familles de polices, les styles et les associations vous aidera à utiliser les polices de caractères efficacement dans vos designs.
La police de caractères et police
Une police de caractères fait référence à un ensemble complet de polices unifiées par le même concept. On l'appelle également une famille de polices. Une police fait référence à une police dont le poids a été modifié.
Par exemple, Helvetica est une police de caractères, Helvetica Light et Helvetica Bold sont des polices.
Le style de police
Les styles de police de base comprennent serif, sans serif, script et display.
Les polices serif sont des polices avec des marques de prolongement à la fin des lettres. Cela donne une impression traditionnelle et calme. Les polices sans serif sont des polices sans marques de prolongement. Cela donne un look contemporain et moderne. Les polices de type script sont des polices dessinées à la main. Cela donne une impression chaleureuse. Les polices de type display sont des polices avec de nombreuses décorations qui ne relèvent pas des trois types mentionnés ci-dessus. Il en existe de nombreuses qui sont uniques.

L’appariement de polices
Il existe de nombreuses façons d’agencer des polices de caractères. Les polices serif et sans serif sont simples et faciles à lire, et sont idéales lorsque vous voulez que votre texte soit bien lu.
Vous pouvez créer un sentiment d'unité en combinant la même police de caractères, par exemple en utilisant une version en gras pour les titres et une version plus légère pour le texte principal.
De plus, les polices de type script et display conviennent aux parties auxquelles vous voulez attirer l'attention, comme les gros titres et les slogans. Vous pouvez choisir une police de caractères qui correspond à l'atmosphère en fonction de l'objectif de votre design.
Certaines polices se marient bien ensemble, tandis que d'autres non. Expérimentez pour trouver la combinaison parfaite.
Les principes de base de la théorie des couleurs
Les principes de design sont importants pour transmettre le message de votre design, mais n'oubliez pas les combinaisons de couleurs.
La théorie des couleurs est un guide de base pour des schémas de couleurs efficaces dans le design. Soyez également conscient de l'impression que chaque couleur apporte. L'intention du design change en fonction du schéma de couleurs. En apprenant la théorie des couleurs, vous pouvez mieux transmettre votre message correctement. Voici quelques bases de la théorie des couleurs.
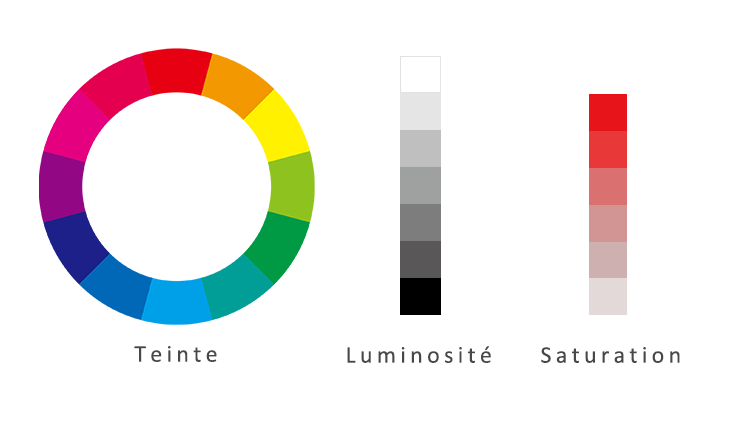
Teinte/Luminosité/Saturation
Tout d'abord, apprenons brièvement la teinte, la saturation et la luminosité pour choisir une couleur. Les teintes sont des nuances de couleur, telles que le rouge, le bleu et le jaune. Dans les logiciels graphiques, sur l'écran de sélection des couleurs, cela correspond au cercle chromatique.
La saturation est la vivacité d'une couleur. Plus la saturation est élevée, plus la couleur est vive. Lorsque la saturation est réduite, les couleurs claires deviennent plus proches du blanc, et les couleurs sombres deviennent plus proches du noir.
La luminosité est la luminosité d'une couleur. Le noir n'est pas affecté par la teinte ou la saturation, mais en augmentant la luminosité, il devient blanc, et en la diminuant, il devient noir. Les tons intermédiaires sont gris.
La luminosité est déterminée par la luminosité de chaque couleur indépendamment de sa teinte. Par exemple, en comparant le rouge et le jaune, le jaune est une couleur plus réfléchissante, donc il est plus lumineux que le rouge.

Le schéma de couleurs.
Les palettes de couleurs sont très importantes en graphic design. Faites attention à ne pas en faire trop avec trop de couleurs. Choisir trop de couleurs peut être distrayant et peut ne pas transmettre le message du design.
Nous allons présenter comment choisir une couleur de base en utilisant le cercle chromatique.
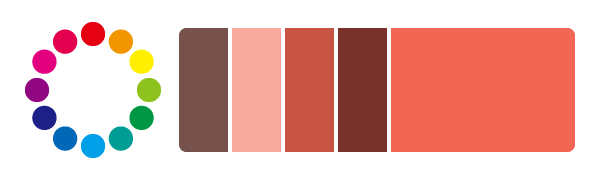
La monochromie est un schéma de couleurs qui sélectionne une couleur clé du cercle chromatique. En fonction de la couleur sélectionnée, combinez des couleurs avec différentes luminosité et saturation. La tonalité générale de ce schéma de couleurs sera subtile.

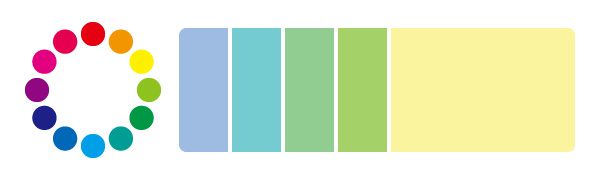
Pour un schéma de couleurs analogues, sélectionnez une couleur clé du cercle chromatique et combinez les couleurs adjacentes à la couleur sélectionnée. Étant donné qu'il y a peu de différence de couleur, la tonalité devient uniforme.

Pour les couleurs complémentaires, sélectionnez une couleur clé du cercle chromatique et combinez les couleurs qui sont opposées l'une à l'autre. C'est la combinaison avec le plus grand contraste. Cela convient pour mettre en évidence les zones que vous souhaitez faire ressortir.

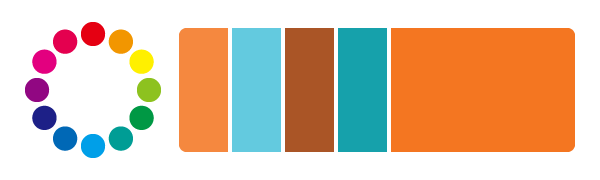
Le schéma de couleurs triade sélectionne une couleur clé du cercle chromatique et combine les couleurs aux positions où le cercle chromatique est divisé en trois. Cela augmente le contraste tout en créant une tonalité bien équilibrée et stable.

La psychologie des couleurs
La psychologie des couleurs est l'étude de la psychologie et de l'analyse comportementale à l'aide des couleurs. Il est également important de prendre en compte la signification et les effets des couleurs basés sur la psychologie des couleurs lors du choix des couleurs.
Par exemple, si vous souhaitez que votre conception dégage une sensation vive, utilisez des couleurs chaudes comme le rouge, l'orange et le jaune. Ces couleurs ont également un effet stimulant. Le rouge et le jaune sont bons pour attirer l'attention, vous pouvez donc les utiliser pour alerter votre public.
D'autre part, si vous souhaitez que votre conception soit calme et paisible, utilisez des couleurs froides comme le bleu, le vert et le violet. Le bleu en particulier a un effet apaisant et peut être utilisé dans les conceptions qui transmettent un sentiment de confiance et de stabilité.
Qu'est-ce que les artistes pensent de CLIP STUDIO PAINT ?
CLIP STUDIO PAINT PRO
Idéal pour les concept artists, les illustrateurs et les designers
CLIP STUDIO PAINT EX
Idéal pour les auteurs de bande dessinée, de manga, de webtoon et les animateurs
PRO
EX
Illustrations et bandes dessinées d'une seule page
Illustrations et bandes dessinées de plusieurs pages
Gifs ou animations courtes allant jusqu'à 24 images
Animations de niveau professionnel au nombre d'images illimité
Outils de stylos et de pinceaux personnalisables au rendu naturel
Dessin au format vectoriel
Plus de 10 000 pinceaux et autres matériaux téléchargeables gratuitement
Modèles 3D et mannequins 3D
Compatibilité avec le format PSD
Compatibilité RVB et CMJN
Pour Windows et macOS
-
Exportation et impression d'œuvres de plusieurs pages
-
Conversion d'images et de modèles 3D en lignes et en trames
Assistance technique gratuite
Services et communauté en ligne gratuits
CLIP STUDIO ASK / ASSETS / TIPS / SHARE